
Why Mind Mapping a User Journey for a Website is Essential
When I start a new website project, one of the most important steps I take before jumping into design is mapping out the user journey. As a graphic designer specializing in websites, I know that creating a visually appealing site isn’t enough—it has to function seamlessly for the user. That’s where mind mapping comes in.
Mind mapping a user journey helps visualize how visitors will navigate through the site, ensuring an intuitive and smooth experience. It allows me to see potential roadblocks, improve user flow, and ultimately create a site that meets both the client’s goals and the user’s needs.
Why Mind Mapping Matters
A well-thought-out user journey prevents frustration and confusion. If a visitor can’t quickly find what they need, they’ll leave—and likely not return. Mapping helps to:
- Identify key user actions, such as signing up for a service, making a purchase, or reading a blog post.
- Ensure that navigation is logical and streamlined.
- Highlight pain points that might cause users to drop off.
- Optimize call-to-actions (CTAs) for maximum engagement.
Companies that improve customer experience through such mapping have observed revenue increases, with 84% reporting positive results. Additionally, businesses focusing on customer retention strategies, which can be informed by mind mapping, have seen profitability boosts of up to 60%. While these figures don’t isolate mind mapping as the sole factor, they suggest that visualizing and understanding the customer journey can significantly impact retention and acquisition efforts.
How to Start Mind Mapping a User Journey
1. Define Your User Personas
Before mapping, I identify who the users are. Are they new visitors unfamiliar with the brand? Are they returning customers looking for a specific service? Knowing the audience helps tailor their journey.
2. Identify Key Entry Points
Users arrive from various channels—Google searches, social media, email links, or direct visits. Each entry point may influence their expectations and path through the site.
3. Outline the Steps Users Take
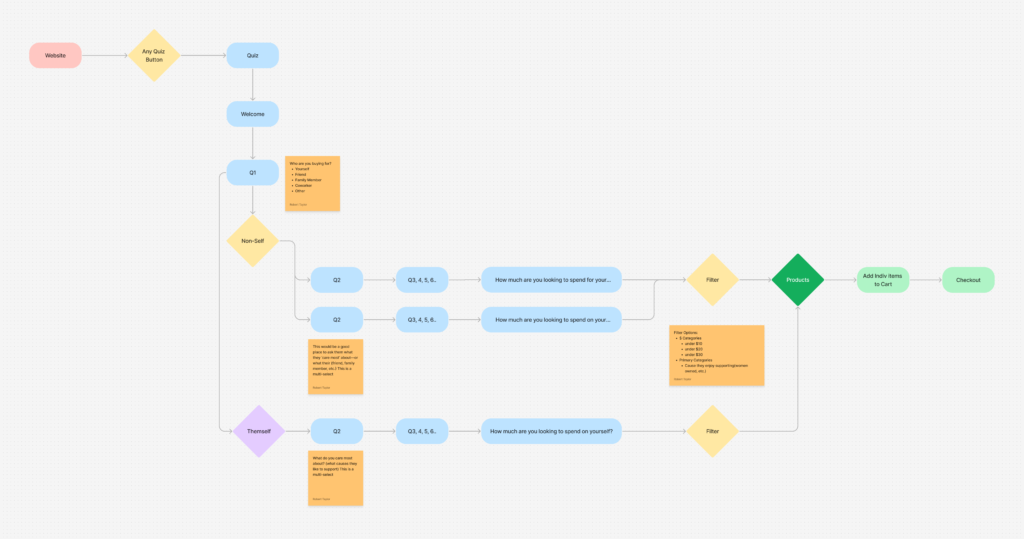
I create a visual map that tracks the steps a user takes to achieve their goal. For example, an e-commerce site might have the following journey:
- Land on homepage → Browse categories → View product → Add to cart → Checkout → Confirmation page
- Or, for a service-based website:
- Land on homepage → Learn about services → Read testimonials → Contact via form
4. Identify Potential Friction Points
Are there too many clicks before checkout? Is important information buried under layers of navigation? Pinpointing these areas early prevents user frustration later.
5. Optimize and Test
Once the journey is mapped out, I refine it based on best practices and usability testing. Small adjustments, like rewording a CTA or repositioning a button, can make a huge difference.

Tools to Help with Mind Mapping
There are plenty of great tools to streamline this process. Here are some I use:
- Miro (www.miro.com) – A fantastic collaborative whiteboard tool for creating visual flowcharts and wireframes.
- Lucidchart (www.lucidchart.com) – Ideal for building detailed user flows and decision trees.
- Figma (www.figma.com) – While mainly a design tool, Figma is great for mapping out site structures with interactive elements.
- Whimsical (www.whimsical.com) – A simple, user-friendly tool for creating flowcharts and wireframes.
Final Thoughts
Mind mapping the user journey isn’t just a planning step—it’s a crucial foundation for a successful website. It ensures that design choices are intentional and user-friendly. Whether you’re designing a personal portfolio or a large e-commerce platform, taking the time to map out the user’s experience will lead to a better, more effective website.
Have you used mind mapping for your website projects? What tools do you find most helpful? Let’s discuss in the comments!
